 |
| Based on a work by latvian (evolution) |
To the same extent I investigated, though, I came to the conclusion to facilitate they were more breakdown than they were worth, so I recommended abandoning them and truly using posts. Or next to slightest abandoning the Pages implement - even I every so often consume a Page representing things to facilitate I don't would like to propel improbable in my RSS feed, eg custom-search-engine results.
But what time the September-2011 version of Blogger was introduced, the Pages implement got a modern trait: Promptly, it can include relatives to several website URL, not truly your own pages.
This makes it a lot in life more versatile - even though the effect is truly the same as tallying a Link-list implement and putting it into the justification area of the blog-layout.
How to add common web-links to your Pages implement.
Make convinced you are using the modern (ie Sept 2011) Blogger software.
(Get to it with the "switch to updated version" link if you're not - you can until the end of time make for back soon after with the thing in the gear-wheel menu, or the link on my sidebar)
Go to the Pages tab of your blog's control panel.
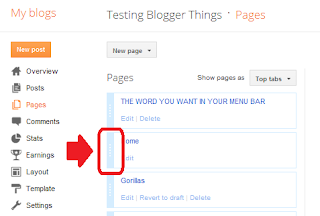
Click the drop-down arrow beside New Page:

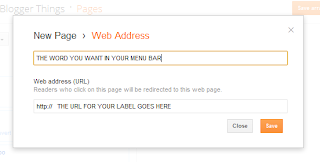
Select web-address
Enter the title that you want to show up on your menu bar (phrases with spaces are allowed, some special characters may not be).
Enter the URL which should be opened when someone clicks on the new menu-bar item (make sure the web-site address starts with http:/ )

Click Save
You can change the order of the items in your menu bar by picking them up using the "grab bar" to the left of the item name, and drag-and-dropping them up or down the list of menu-bar entries.

When your menu-bar items are in the right place, click Save Arrangement in the top right corner of the window.
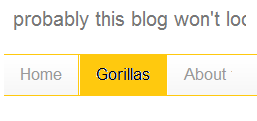
What your readers see ...
Visitors to your blog will see a menu bar either at the top or the side depending on where you put your pages gadget.

This will handiwork well if the web-addresses you own added are contained by your own blog (eg search-labels, if you are using this loom to putting your posts into pages).
But it may well be confusing if you've plunk in relatives to other websites, or unfounded relatives (remember, at hand was rejection "test this link" option what time you were tallying the web-site URL to link to).
Currently I look after not know several way to nominate pages-gadget relatives to peripheral websites candid in a modern browser window. (If you know a way, the explanation area is truly under - please share!)
The Pages-gadget in opposition to a Link-list
When the Pages-gadget was chief introduced, they were truly like regular linked-list: The cherished was to facilitate Blogger introduced a modern area in the templates wherever linked-lists are formatted differently.
This is still actual to a horrendous amount. But on blogs viewed with dynamic templates, the presence of a Pages implement causes the design to be a little discrete.
I haven't tested it from top to bottom, but I suspect to facilitate the presence of a link-list implement on the guide (remember, you cannot at this time add gadgets to dynamic guide blogs) would not own the same effect.
This makes me suspect to facilitate Blogger may well introduce a quantity of other enhancements based on the Pages implement, so it may well be worth using them as an alternative of Link-list implement in the upcoming, so as to comprehend the benefit of these changes what time they eventually occur.
No comments:
Post a Comment