
If you allow not enabled a mobile stencil in support of your blog, afterward visitors who look by the side of it using a mobile device (smartphone, tablet etc) will comprehend all your content and gadgets. But they will probably allow to scroll gone and straight a batch, as your blog will be a batch wider than their screen. There might be a little issues if you allow gadgets so as to require javascript or noteworthy media players, which their device doesn't allow installed. But these are exactly the same as the issues in support of your visitors who are using desktop computers.
But if you allow enabled a mobile stencil, afterward readers who are using a mobile device comprehend a another design which is tailored to their screen-width, though still using the colour/theme so as to you chose.
Blogger faced a little challenged whilst they built these mobile templates: Many bloggers deposit a batch of effort into design and if gadgets so as to. But a 300-ish pixel screen simply does not allow area in support of a sidebar and blog content, and might not allow deep space in support of a little of the things so as to gadgets act, either.
What Blogger allow ready is to say so as to simply a little gadgets are normally publicized on mobile-template versions of your blog:
Header
Blog Posts
Profile
Pages
AdSense
Attribution
However it's comfortable to add other gadgets to your own customized mobile stencil, and to calibrate up gadgets so as to are simply seen by readers using mobile-devices - provided you are willing to take the risks of expurgation your stencil.
(I've described how to remove the attribution doohickey from mobile-templates beforehand, as it's single so as to a little frequent particularly hate - and of route the same line of attack can be used in support of the other standard gadgets too.)
How to add a gadget to the mobile template
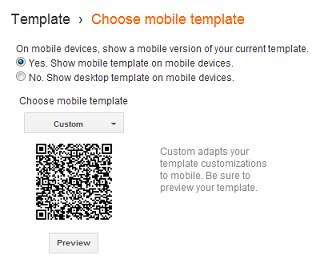
First, check that mobile has been enabled for your blog, and that your mobile template is set up to show customizations: go to the Template tab, click on the gear-wheel under mobile, tick Yes (for show mobile template), then select Custom, and press the Save button.
Add the gadget to your blog, in the usual way: when you are choosing the parameters, make sure you think about the amount of screen-space that your mobile-readers will have to see it.
Find the gadget ID.
Edit your template: you don't need to expand the widgets.
Locate the gadget code, by searching for the ID you found (tip: use your brower's search function, eg ctrl/F). It will look something like this (slightly different, of course, if the gadget you are working on is of a different type):
<b:widget id='PlusBadge1' locked='false' title='Google+ Badge' type='PlusBadge'/>To show the gadget on the mobile version of your blog, add mobile='yes' to the code, like this:
<b:widget id='PlusBadge1' locked='false' mobile='yes' title='Google+ Badge' type='PlusBadge'/>
To show the gadget only on the mobile template and not to desktop users, add mobile='only' to the code, like this:
<b:widget id='PlusBadge1' locked='false' mobile='only' title='Google+ Badge' type='PlusBadge'/>
Save the changes.
Use either a mobile device (ideally), or another tool that lets you test blogs as they would appear on different screen sizes, to check that the gadgets are showing as you think they should.
What gadgets should you add to your mobile template?
There are nix hard-and-fast rules at this point: It's all almost could you repeat that? You care for your mobile visitors to be able to access. I allow seen frequent add blog-rolls, linked-lists, polls, profiles, and various other unpretentious widgets.Gadgets so as to I think possibly will be more troublesome are slideshows, general posts (if you try to be evidence for a thumbnail), newsreel, subscriptions, gadgets from Amazon.Com and other 3rd parties.
You precisely need to remember amount of screen deep space which your visitors allow, and how big the images are likely to be in support of them. And plus so as to gadgets are likely to be publicized as the substructure of the list-of-posts (which is how the blog-posts doohickey shows the home-based summon of your mobile blog), so won't be just about so obvious as they are in the sidebar.
Why put gadgets only in the mobile blog?
You might wonder why a doohickey be supposed to simply set out on the mobile version.One right mind is to provide a simpler alternative to a full-featured doohickey so as to is publicized on the non-mobile version of the blog. For instance, I service a two-page google-custom-search option at this point on Blogger-Hints-and-tips. This lets me control could you repeat that? Sites are searched, and service a little higher show skin texture. But a mobile-sized screen won't manage with this. So if I wanted to turn into Blogger-HAT more mobile-friendly, I'd add a regular search-gadget, but simply be evidence for it to on mobile-devices so so as to non-mobile visitors didn't progress bewildered.
Positioning gadgets on the mobile template

When far as I can comprehend, we act not by a long shot allow one control greater than the positioning of gadgets in the mobile-template versions of our blogs.
Some experiments turn into me think so as to:
- Gadgets from the heading in the regular blueprint are deposit beyond the register of posts in the mobile point of view
- Gadgets from the footer in the regular blueprint are deposit under the register of posts in the mobile point of view
- Gadgets from the sidebar in the regular blueprint are deposit under the register of posts in the mobile point of view
But nearby possibly will be more leaving on at this point - please allow me know if you've worked not worth it one more rules so as to are functional.
Also, I allow nix notion how mobile templates will manage with tricks like gadgets so as to are deposit beyond your heading: Test your blog further carefully if you've tweaked your stencil in this way beforehand count mobile-specific tweaks.
Troubleshooting
Stopping gadgets from viewing on mobile-template blogs (ie count mobile='no') does not require you to wish the Custom option from the register of mobile stencil. But count them (except in support of the ones in the default list) does.The default mobile gadgets are simply publicized if you allow deposit them on top of your blog stencil: If they are not in your blog by the side of the minute, afterward they will not inevitably be publicized precisely as you enable a mobile stencil.
What other problems allow you had with mobile-templates?
No comments:
Post a Comment