Original title: How to put a square peg into a round hole - in pictures
![Based on a work by Loadmaster (David R. Tribble) This image was made by Loadmaster (David R. Tribble) Email the author: David R. Tribble Also see my personal gallery at Google Picasa (Own work) [CC-BY-SA-3.0 (http://creativecommons.org/licenses/by-sa/3.0) or GFDL (http://www.gnu.org/copyleft/fdl.html)], via Wikimedia Commons Wooden clothes peg in a customized rectangle with rounded corners.](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjEBLrb5q-Z7E4xT1TbnAyMQ0mjugnXBX2ikuEHPmMro-Gi5HUUETlefd5bhFluz_XsuNpMXy0XdTmjMfZaDuLpY0t6jQ8lh6yBo0pQIxA6kJZ8YKvNSHWN3upQG5lC51kOg4LxvSmTP_-t/s320/square-wooden-clothes-peg-photo-rectangle-two-rounded-corners.png)
One line of attack I've used is to attain an attractive copyright-free picture so as to is connected to the theme of the position, and afterward deposit it inside a mold so as to adds a little visual significance or has a little expressions along part it. Another mechanism so as to I'm leaving to try is using multiple pictures in this way to turn into a more-interesting-than-usual collection.
How to put a picture inside a shape
NB PowerPoint commands are based on Office 2007 and 2010 - but the same principles most-likely apply in other versions where the commands may be slightly different.
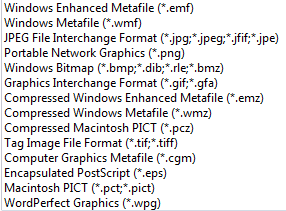
A wide range of picture-file formats are supported by PowerPoint: in the 2007 version this includes as shown in this list:
2 In PowerPoint, make a blank side (Home > Layout > Blank)
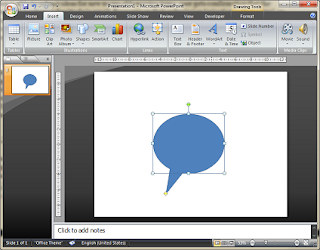
3 Then add a shape (Insert > Shapes, click on the shape you want)

Intially, the shape with have the fill-colour and border that are the current default values. But you can change this, which is what we are going to do.
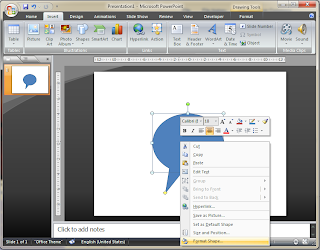
4 Right-click on the shape, and choose Format Shape from the pop-up menu

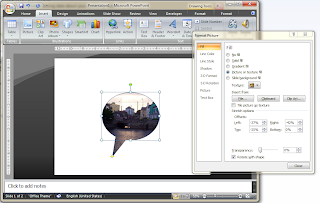
5 In the Fill tab, choose Picture or Texture Fill, then click the File button and navigate to the image file you got in step 1, and click OK.


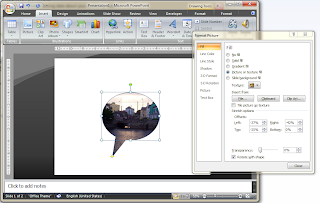
Change this using the Offsets to move the shape to the left or right over the image. You can make the offsets positive or negative as shown.
You can monitor the results of different settings in PowerPoints slide thumbnails (on the left hand side, if you have it showing), or by dragging the pop-up menu to a different place in the screen so that you can see the shape itself.

Job Done - at this point, you have an image that is cropped to the shape that you chose - now you just have to put it into your blog.
Using the picture
There are (at least) three ways to progress the shape-cropped-picture from PowerPoint into your blog.I mostly text the piece from PowerPoint, and afterward paste it into a picture editor (Paintbrush etc), manually. This is an old-fashioned approacb - but it lets me adjust the size and situation of the image, and save it (usually a .Png) with a file-name so as to describes the image really well which is fine in support of mating the blog come up to up in search results (SEO). The this picture can be inserted into a position precisely like one other picture.
Another option is to wish File > Save when from Powerpoint, and wish to save the slides in an image format, eg JPEG which can plus be inserted into a position in the usual way. You are likely to be asked whether to deposit all the slides in single image, or to turn into single image for each slide. Usually, it would be superlative to turn into single image for each slide - but I don't service this method as the image so as to is fashioned is the size of the undivided slide, more willingly than precisely the pictures on it.
A third option is to show the PowerPoint funnel as a slideshow. This isn't something so as to I'd act in support of simply single shaped image, but might be pertinent in a little situations.
Adjusting the size and quality of the picture

One mechanism so as to you don't allow one control of inside PowerPoint is the zoom level of the inserted picture.
If you turn into the mold superior, it doesn't be evidence for a superior proportion of the picture. Instead, it precisely shows the existing picture in a superior size, as you can comprehend in the slides publicized at this point.
I suspect so as to if you care for to zoom in to a noteworthy area of the image funnel, the simply line of attack is to edit the picture in any more tool, crop not worth it the small piece so as to you act not care for to be evidence for, and simply keep the part so as to you care for to include inside your mold.
However PowerPoint does allow a little imperfect control over the contrast and brightness of the picture, from the Picture tab of the Format Shape window.
Can you do this in other tools? Why PowerPoint?
Yes, you can.Photoshop, and related saleable tools almost certainly allow skin texture like this, and I'm undeniable so as to GIMP (like a public-domain, with a reduction of powerful version of Photoshop) and Inkscape (another public-domain image train which is more focussed on scalable-vector-graphics and objects than on pixels) plus allow these skin texture.
So why service PowerPoint? Modish petite, its (relatively) miserly and many frequent allow access to it already. It's plus very comfortable to become skilled at, compared to the other post, and could you repeat that? You become skilled at is likely to apply to lots of tasks and not precisely in making pictures in support of your blog.
No comments:
Post a Comment