Blogger and Mobile - do you need to care?

Occasionally, this is fine. For instance, the final time I checked out the information with this site, hardly one of the visitors were mobile. This may cause sense - people looking to learn how to do things in Blogger are likely using the full Blogger software during the time.
But for other blogs, especially ones who have maps as well as other location-information or which individuals read out and about, developing a mobile-friendly template is critical: as an example, on my public-transport blog, over 25% of visitors are choosing mobile, knowning that figure keeps growing. Making my website work nicely of those visitors is unquestionably essential for its long-term future (and my temporary advertising revenue!)
What's available
Blogger have made a couple of mobile templates, to match the typical Designer Templates, and so far merely one to complement the Dynamic template.We cannot control customized for specific cultures of gadgets on these - once the screen is simply 300-ish pixels wide, there's little room to move.
But we can easily add and take off gadgets, and through deciding on a custom template get colour settings that match our main blog.
How to make your blog use a mobile template
Log in to Blogger using an account with administrator rights to the blog.
Go to the Template tab.
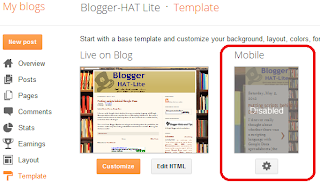
If your blog has a Designer or Dynamic template, then there will be a Mobile option to the right of the "Live on Blog" area.

If the blog is not set up to use a mobile template,then the word Disabled will be in the middle of the picture area - although it may be hard to read if your base template (chosen in the Live on Blog area) has a picture behind it.
Click on the gear-wheel underneath the picture to see the mobile options.
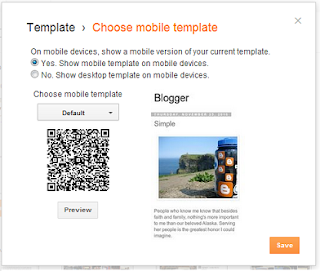
Select "Yes. Show mobile template on mobile devices."

Either leave the mobile template on Default, or select one of the other options.
- If you choose Default, your mobile template will use the standard template matching your desktop template.
- If you choose Custom, your mobile template will use the colour-scheme and various features from your desktop template, and you will be able to makes changes to these settings.
Use the Preview button if you want to see what your blog will look like with the selected template on a mobile device.
When you are happy with your selection, press Save.
What your readers see
Visitors to your blog who are using a desktop PC (or laptop or netbook or any other machine with a full-size screen) won't see anything different.
- They won't have a sidebar
- The gadgets will be limited (unless you add some extra ones) and in the header and footer only
- On the home-page there will just be the title, thumbnail and snippet for each post, and a button for read-more (this is irrespective of where you've put the jump-break) - notice that the usual methods of giving your blog a home-page don't always work.
- Custom styles that you have added to the template may not be applied (this has happened on one blog where I use styles, I'm still investigating whether it's a feature of all mobile templates, or just due to the way I added these particular styles).
- There will be buttons at the bottom of the page for Home, < and > . I think that the latter two refer to older and newer posts (though possible they are the opposite way around from what I expect).
- There will be a link to "view web version", which lets your visitor switch to to see the blog using the desktop template.
I have a feeling that there may be some other differences too - very keen to hear about any others you've spotted.
Seeing what your mobile readers see
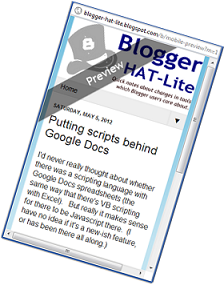
The best possible method in which I've found to accurately experience my blogs as mobile visitors discover their whereabouts is to apply a mobile phone myself:The same as preview mode inside the Post-editor, the mobile-template preview mode shows a "look and feel" view, that isn't entirely accurate. For example in the picture above, it shows the main most-recent article insteaod of only the post title and mini-snippet which i see when I glance at the site on my cell phone.
The screen-size testers that I've tested (ie software programs that mimic showing your website in a variety of different screeen sizes) don't actually utilize the mobile template - I think that the reason is , exactly how Blogger detects cellular phones.
However you will see any blog as it could be on a smart phone by appending /?m=1 to eliminate the URL.
By way of example, to determine this web site in mobile, I would examine http://blogger-hints-and-tips.blogspot.com/?m=1
If you're planning to utilize this approach, it's far better to re-size your browser window to ensure it's about 300px wide - from my netbook, that's about 1/three of the display size, but it will be less from machiens with bigger screens.
I'm very enthusiastic about information on some other tools that provides the best mobile-experience view without actually having to utilize a smartphone.
No comments:
Post a Comment